Banyak yang dari Kamu mungkin yang lebih akrab dengan safelink hanya pada platform blogspot aja, tapi kali ini Digimoclub mau membagikan trik untuk membuat script safelink wordpress secara gratis tanpa harus memakai plugin yang memberatkan load situs atau blogmu. Bedanya untuk safelink di wordpress ini tidak memakai widget yang biasa Kamu lihat di homepage safelink blogspot karena safelink pada wordpress akan memproses secara otomatis semua outbound link yang bisa kamu atur secara manual link apa saja yang akan di redirect ke safelink dan mana yang tidak mau Kamu redirect.
Jika Kamu belum tau apa itu safelink maka Digimoclub sarankan untuk membaca artikel sebelumnya tentang Apa Itu Safelink?
Tutorial Membuat Safelink Wordpress
(UPDATE) Berhubung Digimoclub sudah migrasi ke web statis dan memakai script safelink sekaligus shortener sendiri jadi untuk demo safelink di wordpress nya tidak bisa di perlihatkan lagi tapi kalau Kamu tetap mengikuti tutorial safelink berikut ini dengan benar maka script tetap akan bekerja jadi silahkan di simak baik-baik ya.
1. Buat Page Baru Untuk Safelink
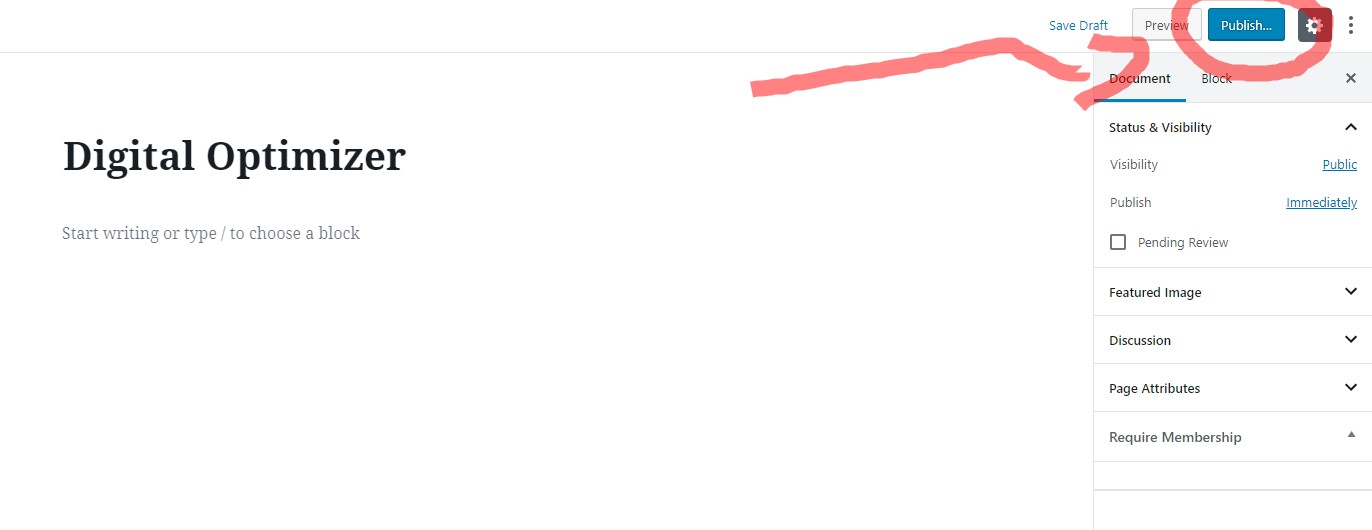
 Hal pertama yang akan Kamu lakukan adalah membuat Page di situs wordpress Anda dengan nama yang cukup singkat saja. Untuk contoh kali ini untuk memudahkan Digimoclub membuat judul page yang sesuai dengan niche blognya yaitu “Digital Optimizer”. Kalian bebas mau menggunakan judul apa yang penting jangan terlalu panjang dan alay penulisan nya ya. Kalian cukup membuat judul saja kemudian di publish ya
Hal pertama yang akan Kamu lakukan adalah membuat Page di situs wordpress Anda dengan nama yang cukup singkat saja. Untuk contoh kali ini untuk memudahkan Digimoclub membuat judul page yang sesuai dengan niche blognya yaitu “Digital Optimizer”. Kalian bebas mau menggunakan judul apa yang penting jangan terlalu panjang dan alay penulisan nya ya. Kalian cukup membuat judul saja kemudian di publish ya
2. Akses header.php Untuk Menambahkan Script Safelink
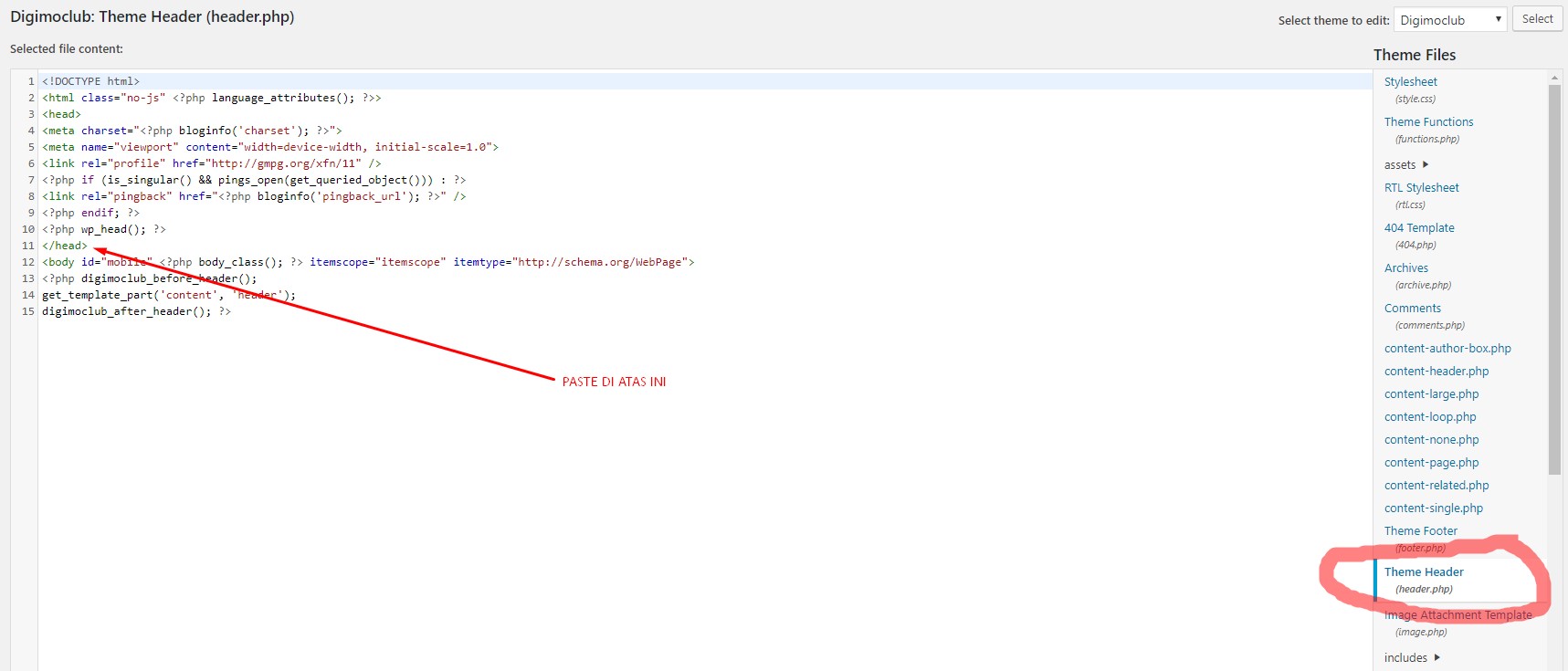
 Kamu bisa mengakses theme editor lewat menu Admin wordpress yaitu Appearance > Theme Editor kemudian di kolom kanan cari file header.php Setelah itu akan muncul note editor nya kemudian Kamu salin kode di bawah ini dan pastekan tepat di atas
Kamu bisa mengakses theme editor lewat menu Admin wordpress yaitu Appearance > Theme Editor kemudian di kolom kanan cari file header.php Setelah itu akan muncul note editor nya kemudian Kamu salin kode di bawah ini dan pastekan tepat di atas
1 | <script type='text/javascript'> |
Ganti link yang di tandai warna merah di atas dengan halaman /page yang tadi sudah Kamu buat. Sedangkan untuk yang di block warna biru itu dapat Anda modifikasi sesuai keinginan Kamu yaitu jeda waktu loading dalam satuan detik dan tulisan text loading yang bisa Anda modifikasi sendiri.
3. Cara Hosting Script Safelink Di Github

Script di bawah ini harus Anda simpan ke dalam notepad Anda terlebih dahulu karena nantinya akan Kamu hosting di Github. Apa itu Github? Untuk lebih jelasnya sambil Kamu mulai mendaftar dan menggunakan nya aja dulu untuk pembuatan safelink di Wordpress ini ya. Sebelum itu COPY kode di bawah ini kemudian PASTE ke notepad kalian dan ganti link yang berwarna merah menjadi link halaman/page yang sudah Anda buat sebelumnya. Setelah itu Anda SAVE file notepad Anda tetapi berikan ekstensi .js atau bisa kamu lihat seperti contoh di bawah ini
1 | var Base64 = { |
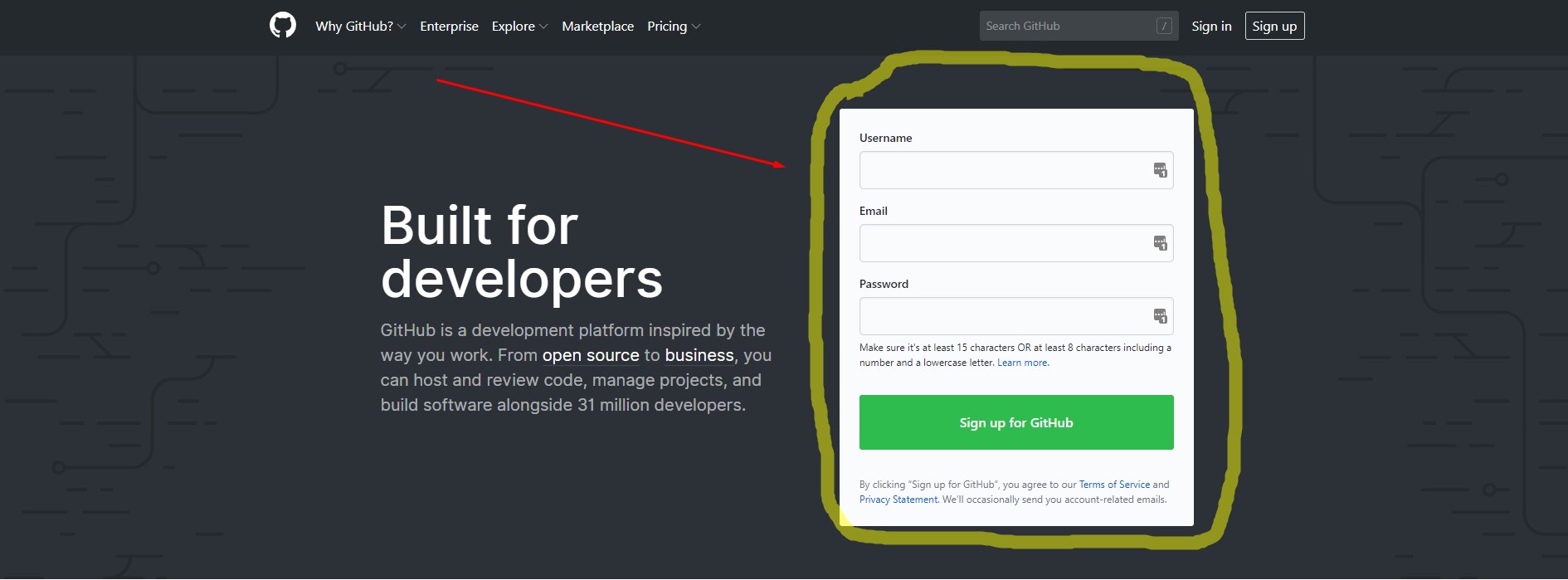
Setelah Anda selesai menyimpan nya menjadi ekstensi .js sekarang saatnya mendaftar Akun Github. Buat Anda yang sudah terbiasa tinggal melanjutkan saja ya. Untuk langkah-langkah menghosting pada github ikuti sesuai intruksi di bawah ini ya dan berikut jika Kamu ingin tau lebih tentang kegunaan Github silahkan ikuti artikel-artikel di Digimoclub ya karena Github adalah fasilitas yang di pakai banyak programmer di dunia. KLIK DISINI untuk mendaftar akun Github dan isi sesuai dengan gambar di bawah ini setelah Sign Up silahkan buka email yang Anda daftarkan untuk klik link verifikasinya kemudian Sign IN.
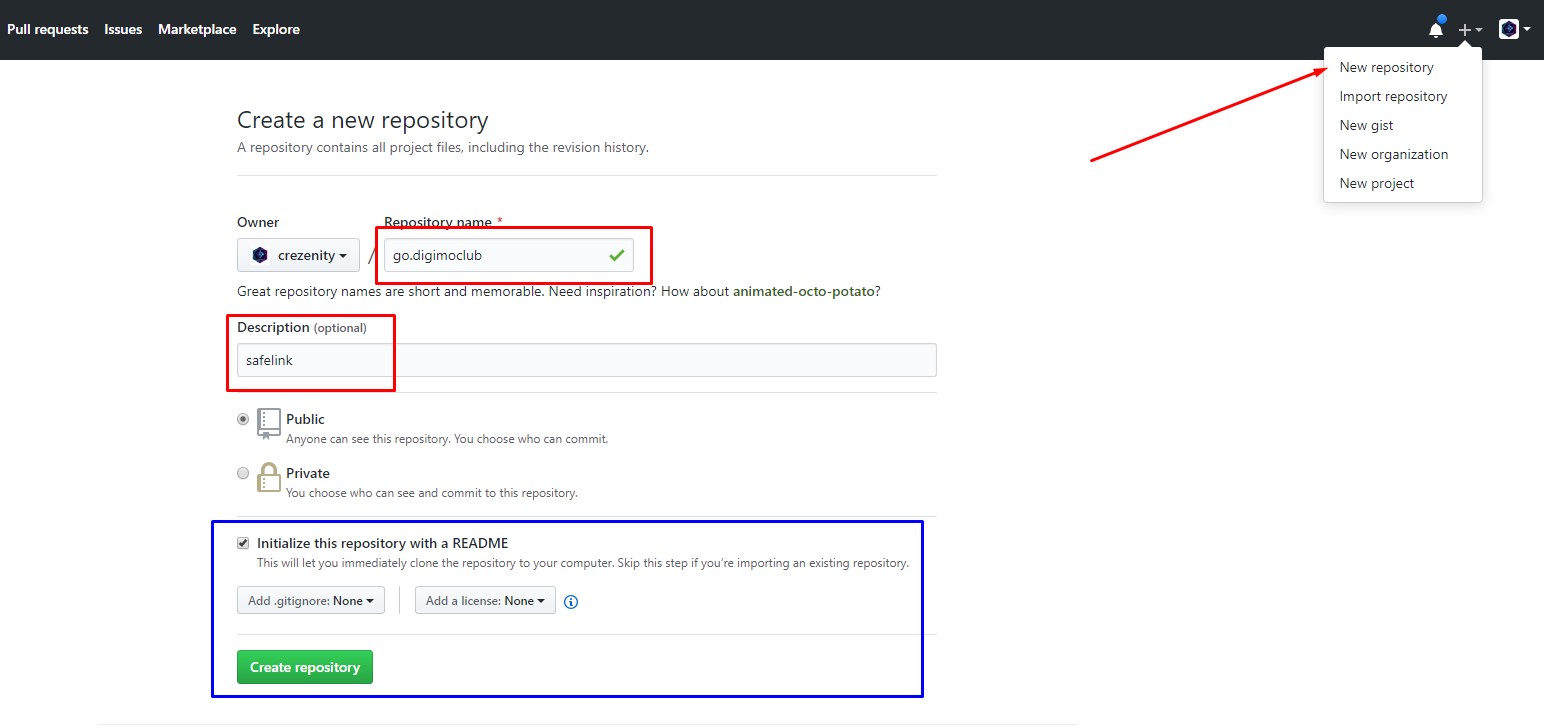
Setelah Anda masuk ikuti seperti gambar di bawah ini pertama Klik tanda + di sebelah profile Anda dan klik New Repository. Setelah itu akan akan muncul form seperti gambar di bawah ini dan isi sesuai kotak yang sudah di warnai merah di bawah ini sesuai keinginan kamu. Dan untuk kotak berwarna Biru tepat nya pada bagian READ ME nya silahkan Anda centang dan klik CREATE 
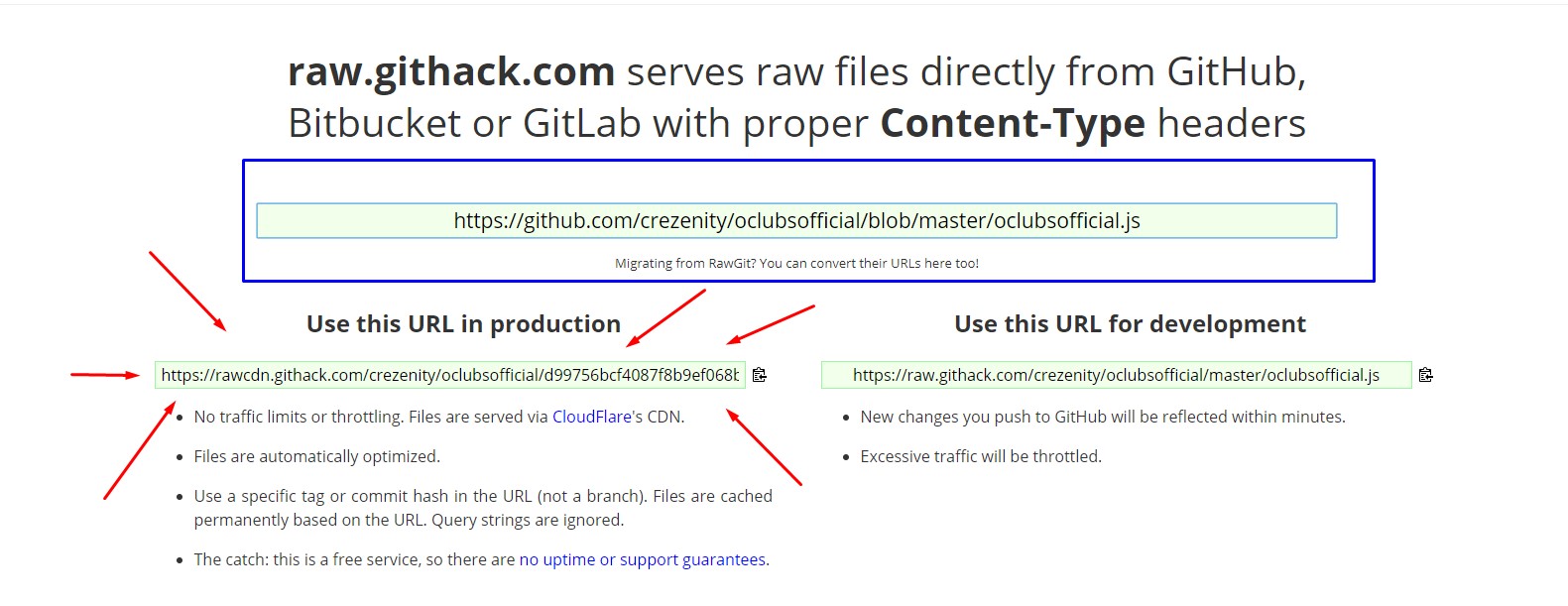
Setelah file sudah Kamu upload klik judul file Kamu yang ada di bawah README.md tersebut kemudian setelah terbuka isinya langsung kamu COPY URL nya dan silahkan buka LINK BERIKUT Pastekan link yang tadi Kamu copy kemudian akan di generate URL yang di tandai panah merah seperti gambar di atas kemudian COPY LINK tersebut.
Pastekan link yang tadi Kamu copy kemudian akan di generate URL yang di tandai panah merah seperti gambar di atas kemudian COPY LINK tersebut.
4. Memanggil Script Safelink Pada Wordpress (footer.php)
Setelah Anda punya link Hosting Javascript nya sekarang yang perlu di lakukan adalah penyempurnaan nya sekaligus mem filter link domain yang ingin Kamu custom sendiri. Sekarang kembali ke dashboard wordpress kemudian pilih menu Appearance > Theme Editor > footer.php
1 | <script src='URL.JS' type='text/javascript'></script> |
Edit terlebih dahulu URL.JS di atas ganti dengan link hosting javascript Kamu dan untuk yang berwarna biru di atas itulah domain-domain yang tidak akan masuk ke page safelink halaman Kamu jadi silahkan custom sendiri ya.
Custom Page Safelink Converter
Sekarang saatnya Kamu mengetes safelink nya karena jika Kamu sudah mengikut step by step yang di jelaskan secara rinci dari awal artikel ini maka seharusnya dengan kode pemanggil script nya safelink akan work atau berjalan dengan baik. Saat ini masuk ke editor page yang sudah kamu buat sebelumnya dan pastekan kode di bawah ini
1 | <center> |
Ubah lagi seperti biasa yang berwarna merah di atas ganti dengan link page/halaman safelink mu dan yang berwarna biru ganti dengan link hosting javascript yang sudah kamu dapatkan. Setelah itu jangan langsung mengcustom page Anda dengan iklan dan sebagainya tetapi coba saja langsung di save/publish kemudian lihat apakah safelink sudah bekerja? Cukup lihat jika teks loading penghitung mundur nya sudah muncul maka seharusnya safelink Anda sudah WORK sekarang ini. Setelah sudah di pastikan barulah Kamu mengcustom sendiri Page safelink di atas sesuka hatimu yang penting kode di atas jangan sampai kalian hapus ya hehehe.
KESIMPULAN
Cara membuat safelink wordpress di atas sebenarnya cukup mudah tapi mulai muncul pertanyaan baru “Apa safelink ini aman untuk Adsense?”. Lewat tutorial di atas, Digimoclub hanya memberi tutorial tentang pembuatan nya dan urusan monetize safelink nya dengan Adsense itu semua kembali ke Kamu sendiri jika ragu ya tidak usah di pakai. Tapi sepengalaman Digimoclub memakai safelink di blog utama sampai saat ini masih berjalan aman dan contoh yang paling besar tetap aman memakai safelink adalah situs Jalantikus.com. Saran lain selain monetize dengan Adsense, safelink juga bisa kamu pakai untuk alat bantu branding atau promosi secara online so silahkan di kreasikan sendiri ya.
Kalau menurut mu artikel di atas bermanfaat silahkan bagikan dengan teman-teman kamu ya. Dan jika ada pertanyaan atau kendala silahkan lempar lewat komen di bawah ini.